एडोब इलस्ट्रेटर पर एक बैनर बनाना सीखें
Adobe Illustrator को एक बैनर के रूप में कुछ के रूप में विशेष रूप से डिजाइन करते समय विशेष रूप से काम करने के लिए मेरे पसंदीदा सॉफ़्टवेयर में से एक होना चाहिए। इसके कारण बहुत स्पष्ट हैं, इलस्ट्रेटर के रंग बहुत स्पष्ट हैं, और बिना पिक्सेल के इतने अच्छे दिखाई देते हैं कि कोई भी डिज़ाइनर अपने डिज़ाइन में क्या चाहेगा।
जबकि बैनर विपणन क्षेत्र तक सीमित नहीं हो सकते, जहाँ व्यवसाय अपने उत्पाद के लिए बैनर बनाते हैं और उन्हें प्रदर्शित करते हैं। व्यक्तियों को अपनी पार्टियों और संबंधित घटनाओं के लिए बैनर बनाना पसंद है। उदाहरण के लिए, एक स्नातक पार्टी या नए माता-पिता के लिए बधाई बैनर बनाना। एक संदेश भेजने के लिए एक बैनर का उपयोग करना एक महान विचार हो सकता है। यहाँ आप निम्न आसान तरीकों का उपयोग करके Adobe Illustrator पर एक अद्भुत बैनर बना सकते हैं। स्पष्ट रूप से डिज़ाइन आपकी रचनात्मकता के आधार पर भिन्न हो सकता है, मैं आपको केवल उन उपकरणों के लिए बुनियादी दिशानिर्देश दे रहा हूं, जिनका उपयोग आप बैनर बनाने के लिए कर सकते हैं।
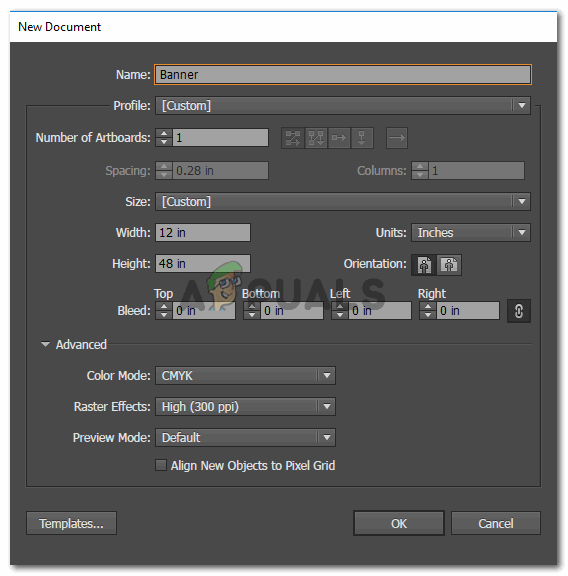
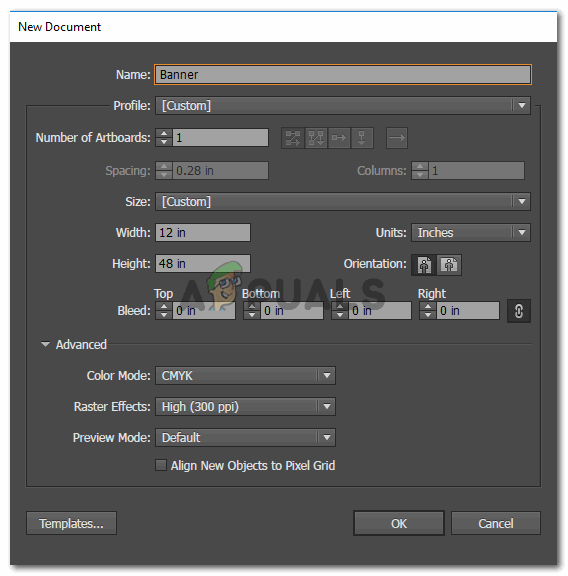
- Adobe Illustrator खोलें और अपने आर्टबोर्ड के आयामों के लिए विवरण भरें। चूंकि यह एक बैनर है, इसलिए आपको बैनर के आकार के बारे में बहुत सुनिश्चित होना चाहिए। यदि डिजाइन छोटे पैमाने पर बनाया गया है तो डिजाइन को बड़े पैमाने पर मुद्रित नहीं किया जा सकता है। मैंने अपने बैनर्स की चौड़ाई के लिए 12 इंच और ऊंचाई के लिए 48 इंच का उपयोग किया है। यदि आप इस आकार से कुछ छोटा करना चाहते हैं, तो आप हमेशा सेटिंग्स के अनुसार अनुकूलित करने के लिए स्वतंत्र हैं।

विवरण जोड़ना। सुनिश्चित करें कि आप सही ऊंचाई और चौड़ाई सेटिंग्स का उपयोग करते हैं। आप मैन्युअल रूप से कपड़े का एक टुकड़ा माप सकते हैं यदि आप सुनिश्चित करना चाहते हैं कि बैनर का आकार वास्तविक में क्या होगा।
- यह आपका बैनर आर्टबोर्ड कैसा दिखेगा। अब ध्यान दें, कि बैनर हमेशा क्षैतिज अभिविन्यास में नहीं होते हैं। वे ऊर्ध्वाधर अभिविन्यास में भी हो सकते हैं। इसलिए यदि आप दोनों में से किसी एक को चुनते हैं, तो यदि वास्तव में अच्छा है।

मेरा बैनर आर्टबोर्ड जिस पर मैं काम करूंगा।
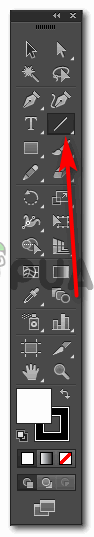
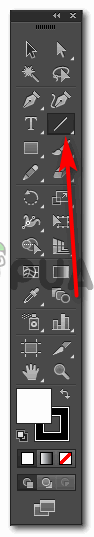
- बाईं ओर के उपकरण, आपको औजारों के लिए कई विकल्प देते हैं जिनका उपयोग कुछ भी बनाने के लिए किया जा सकता है। उदाहरण के लिए, मैंने इस आर्टबोर्ड पर एक सजावटी बैनर बनाने के बारे में सोचा, ताकि बैनर अधिक दिलचस्प लगे। अब इस बारे में जाने के दो तरीके हैं। मैं स्वयं बायीं ओर पेन टूल का उपयोग करके बैनर को स्वयं आकर्षित कर सकता था, जो कि लेफ्ट बार पर तीसरा टूल है जो पेन की तरह दिखता है। यह एक लंबी प्रक्रिया हो सकती है, आपके समय और ध्यान की अधिक आवश्यकता होती है और यदि आप नौसिखिया हैं तो त्रुटियों की अधिक संभावना है। या, मेरे बैनर पर एक बैनर बनाने का एक वैकल्पिक तरीका है, लाइन टूल का उपयोग करना और एक स्ट्रोक जोड़ना जो बैनर की तरह दिखता है। हाँ, यह Adobe Illustrator पर संभव है। इसके लिए, आपको पहले बाएं टूलबार से लाइन टूल चुनना होगा।

इस आइकन पर क्लिक करें। यह लाइन टूल है। आप इस टूल का उपयोग करके अपने आर्टबोर्ड पर रेखाएँ खींच सकते हैं।
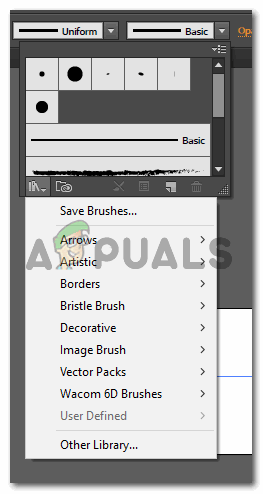
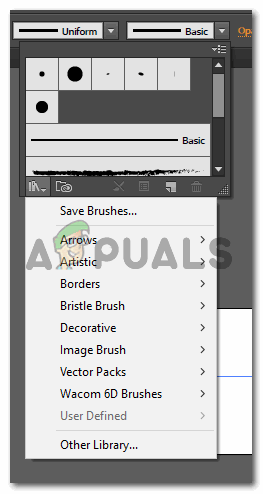
- इससे पहले कि मैंने आर्टबोर्ड पर एक लाइन बनाई, मैंने टूल्स के लिए शीर्ष पैनल का उपयोग किया, जिसने मुझे लाइन टूल के लिए अधिक विकल्प दिखाए। यहां, स्ट्रोक के लिए शीर्षक के सामने, आपको स्ट्रोक, यूनिफ़ॉर्म और बेसिक के लिए ये दो विकल्प मिलेंगे। आपको बेसिक के लिए डाउनवर्ड फेसिंग एरो पर क्लिक करना होगा। यह अब आपको उन सभी स्ट्रोक को दिखाएगा, जिनका उपयोग आप बुनियादी प्रकार के स्ट्रोक के बजाय कर सकते हैं। अब जब आप इस पैनल को खोलेंगे, तो आपको यहां कई विकल्प नहीं मिलेंगे। बेहतर और अधिक दिलचस्प विकल्पों के लिए, आपको टैब पर क्लिक करने की आवश्यकता है जो पुस्तकों के एक समूह की तरह दिखता है, यह पुस्तकालय है।

स्ट्रोक प्रकारों के लिए लाइब्रेरी जो आपके स्ट्रोक को अलग बनाने में बहुत सहायक उपकरण है, चाहे वह लाइन टूल हो या आकृति उपकरण
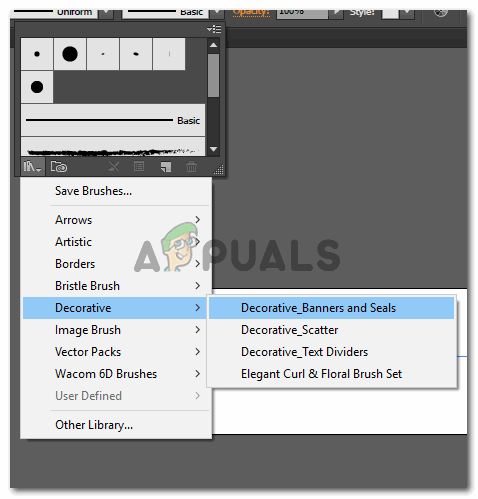
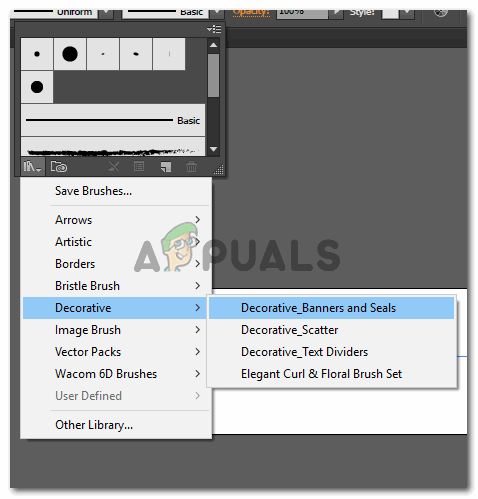
- इस टैब पर नीचे की ओर स्थित तीर पर क्लिक करें और आपको चुनने के लिए स्ट्रोक की एक विस्तारित सूची मिलेगी। तीर, कलात्मक और चुनने के लिए एक लंबी सूची है। बैनर के लिए, आपको उस विकल्प पर जाना होगा जो ’डेकोरेटिव’ कहता है, और दिखाई देने वाली एक अन्य विस्तारित सूची से, will डेकोरेटिव बैनर और सील्स ’का चयन करें।

सजावटी बैनर और मुहरें।
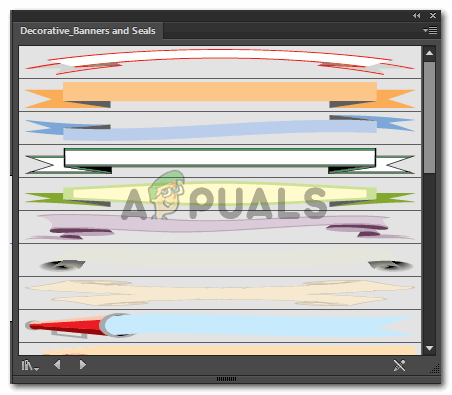
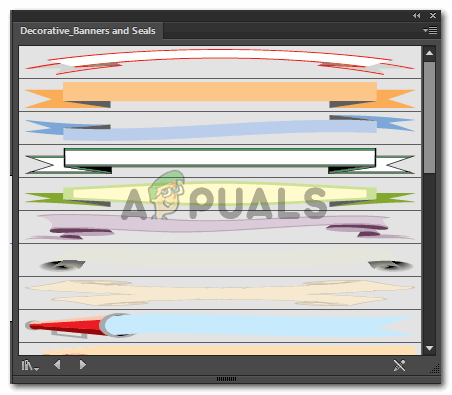
- जिस मिनट आप इस विकल्प पर क्लिक करते हैं, एक छोटी सी खिड़की खुलेगी जो आपको Adobe Illustrator पर बैनर और मुहरों के लिए संग्रह दिखाएगी। आप इनमें से कोई भी चुन सकते हैं और इसे अपने डिजाइन के लिए उपयोग कर सकते हैं।

मैंने बेतरतीब ढंग से किसी को भी सिर्फ आपको दिखाने के लिए चुना है कि आप इसका उपयोग कैसे कर सकते हैं।
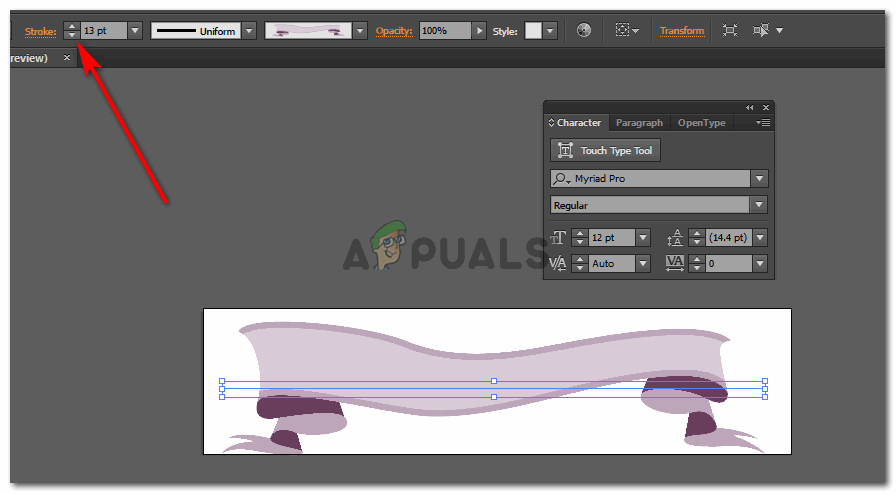
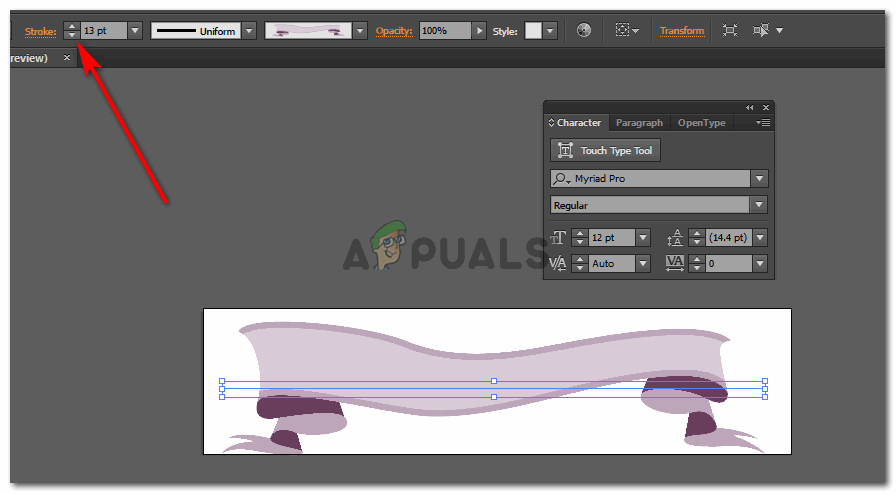
- अब आप अपने आर्टबोर्ड पर दिखाई देने वाले बैंगनी बैनर के आकार को बढ़ाने या घटाने के लिए स्ट्रोक के आकार को समायोजित कर सकते हैं।

स्ट्रोक को समायोजित करने के लिए स्ट्रोक के बिंदुओं का उपयोग करें। छवि में दिखाए गए अनुसार संख्या बढ़ाएँ स्ट्रोक को चौड़ा करेगा
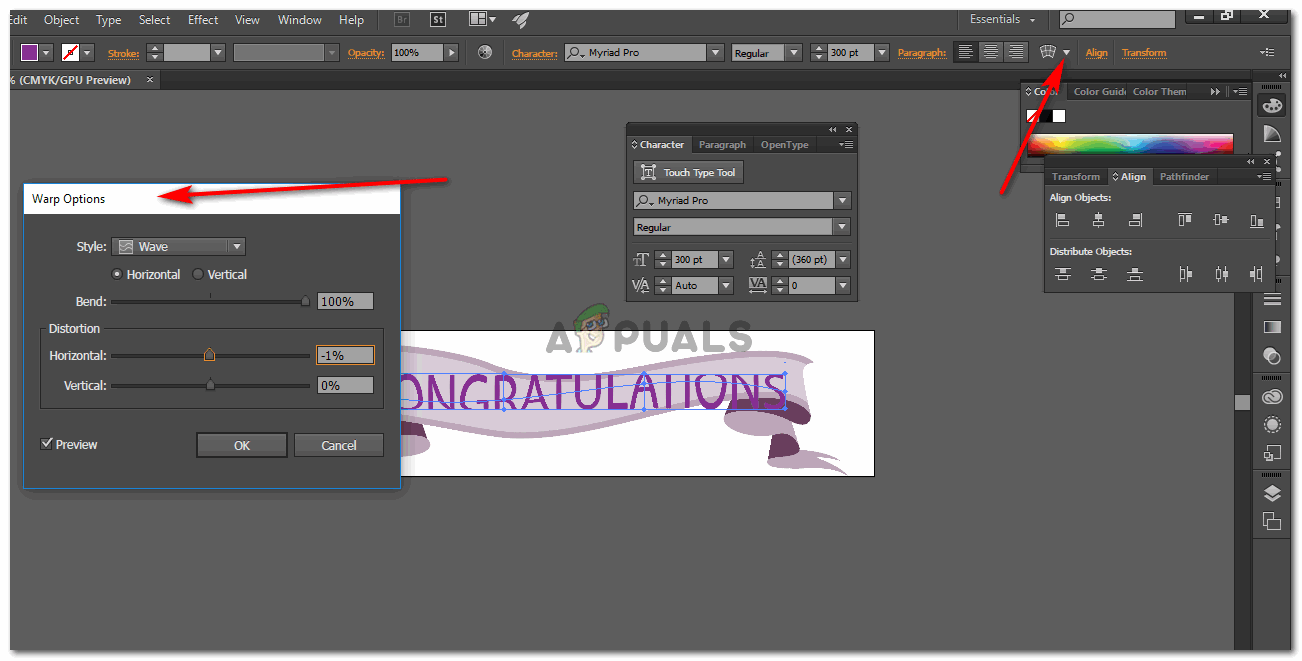
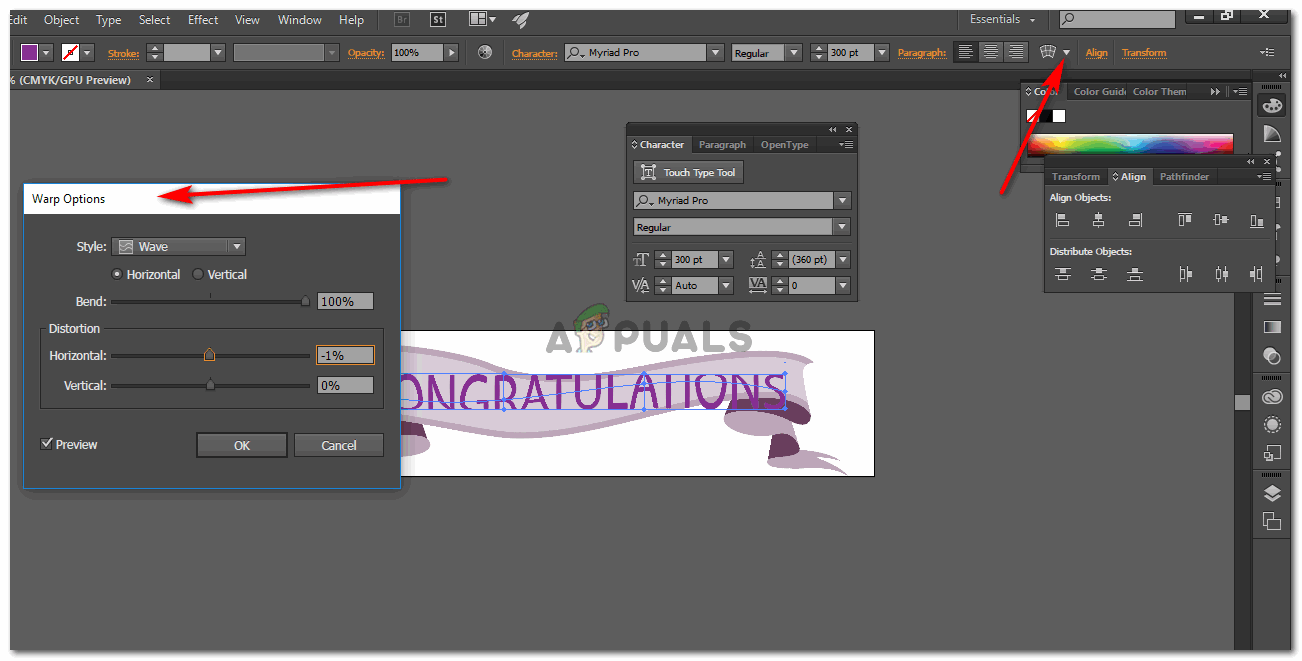
- टेक्स्ट टूल का उपयोग करके आपको जो भी टेक्स्ट जोड़ना है, उसे जोड़ें, जो कि बाएं टूल पैनल पर एक बड़ा टी है। एक बार जब आप पाठ जोड़ लेते हैं, तो आपकी स्क्रीन के ऊपरी दाएं कोने पर Warp का एक आइकन दिखाई देगा। उस का उपयोग करें, प्रयोग करें और देखें कि किस प्रकार का ताना आपके पाठ पर सबसे अच्छा लगता है। ताना मूल रूप से आपके आकार या पाठ में एक वक्र जोड़ता है।

अपनी इच्छानुसार पाठ को ताना।
- आपका बैनर तैयार है।

बधाई बैनर
बस आप को पसंद नहीं है कि आपने क्या बनाया है, अपने आप को खरीदने के लिए तैयार कुछ अद्भुत बैनर खोजें Shindigz ।