स्पाइडर वेब ट्यूटोरियल
एडोब इलस्ट्रेटर के साथ काम करना बहुत सारे उपयोगी साधनों के साथ मज़ेदार हो सकता है जब एक स्पाइडर वेब के रूप में सरल रूप में कुछ डिजाइन करते हैं। मकड़ी का जाला डिजाइन करना आपके लिए एक मुश्किल काम की तरह लग सकता है, इतने किनारों और घटों के साथ, आप भ्रमित हो सकते हैं कि कौन सा उपकरण सबसे आसान तरीका होगा। जबकि कलम उपकरण है, जिसके साथ आप मैन्युअल रूप से वेब आकर्षित कर सकते हैं, या, आप बहुत आसानी से मकड़ी के जाल को बनाने के लिए आकृतियों के उपकरण और कुछ प्रभावों का उपयोग कर सकते हैं। अपने आप को सुंदर दिखने वाली मकड़ी का जाला बनाने के लिए नीचे दिए गए चरणों का पालन करें, जिसका उपयोग आपके किसी भी डिजाइन को बनाने के लिए किया जा सकता है।
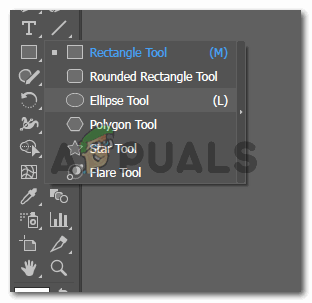
- Adobe Illustrator को एक खाली आर्टबोर्ड पर खोलने के बाद, आपको Illustrator के टूल के लिए साइड पैनल से शेप टूल का चयन करना होगा। डिफ़ॉल्ट रूप से, आकार उपकरण में एक आयताकार आकार होता है, लेकिन यदि आप उस पर राइट क्लिक करते हैं, तो आपको चुनने के लिए सभी आकार विकल्प दिखाए जाएंगे। सूची से भी एलिप्स चुनें। एक मकड़ी का जाला बनाने के लिए, आपको एक से अधिक चक्र चाहिए।

आकार साधन
- आपके द्वारा चुने गए दीर्घवृत्त उपकरण के साथ एक वृत्त बनाएं। इसके लिए सिर्फ आउटलाइन कलर रखें। जब से हम वेब बना रहे हैं, आपको भरने का रंग नहीं होना चाहिए आप हमेशा अपनी रचनात्मकता और अपने डिजाइन के आधार पर वेब के लिए रंग बदल सकते हैं। यह, वह पहला सर्कल है जो बाकी सर्कल की तुलना में आकार में बड़ा होगा जो हम बनाएंगे।

एक वृत्त बनाने के लिए दीर्घवृत्त उपकरण का उपयोग करना
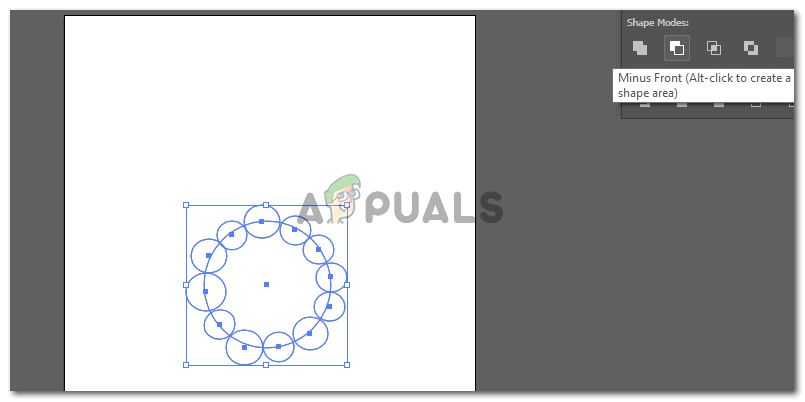
- अब पहले सर्कल के लिए लाइन पर छोटे सर्कल बनाना शुरू करें। वेब की सेक्शनिंग को संतुलित रखने के लिए इन छोटे सर्कल की संख्या एक सम संख्या होनी चाहिए। इसलिए अपने मकड़ी के जाल के लिए, मैंने 12 छोटे घेरे बनाए और अंतरिक्ष के अनुसार आकार को समायोजित किया। आप थोड़ी विविधता के लिए अन्य की तुलना में आकार में कुछ हलकों को थोड़ा अलग बना सकते हैं।

छोटे वृत्त बनाएं
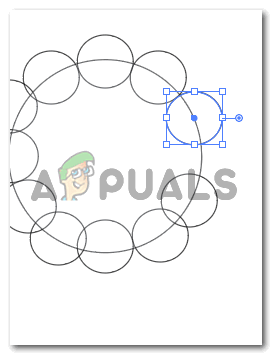
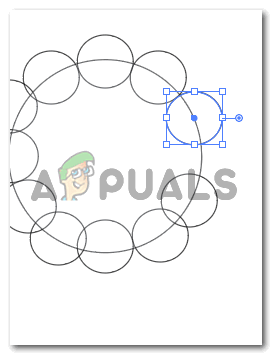
एक और बात जिस पर आपको ध्यान देने की आवश्यकता है वह यह है कि छोटे सर्कल पूरी तरह से बड़े सर्कल के साथ संरेखित हैं। इसका मतलब यह है कि छोटे सर्कल का केंद्र बड़े सर्कल की रेखा पर झूठ होना चाहिए। और दूसरी बात, छोटे घेरे के बीच में जगह नहीं होनी चाहिए। उन्हें बारीकी से रखा जाना चाहिए और ओवरलैप नहीं होना चाहिए।

बड़े सर्कल के लिए उन्हें लाइन पर समायोजित करें
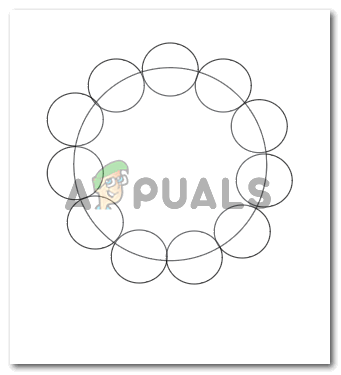
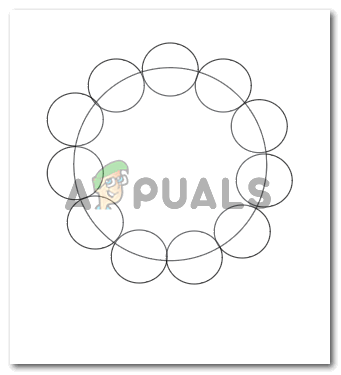
अब जब मैंने मंडलियों का संपादन पूरा कर लिया है, तो यह मेरा पूरा आकार कैसा है।

छोटे हलकों को ओवरलैप न करें
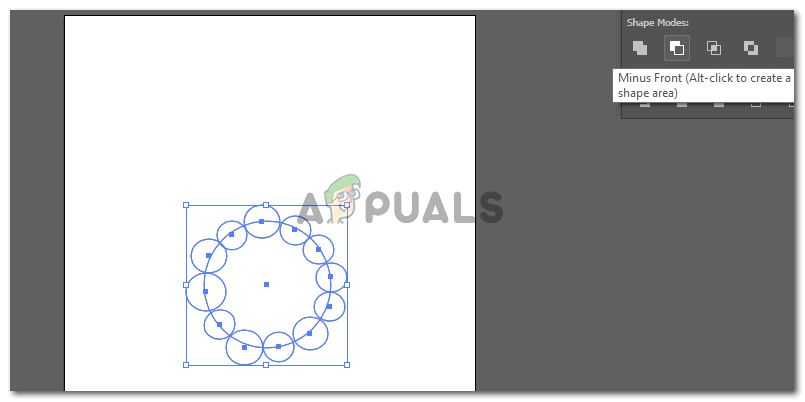
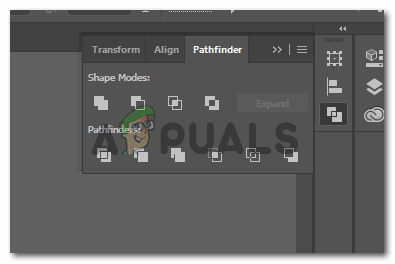
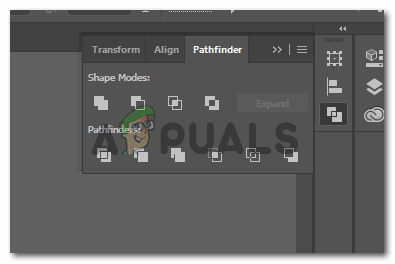
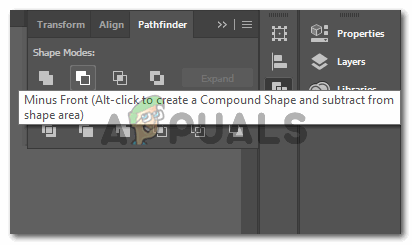
- ऊपर दिए गए चरणों को पूरा करना थोड़ा थकाने वाला है क्योंकि आपको लाइनों और केंद्र और स्थान के बारे में इतना सुनिश्चित होना है। एक मकड़ी का जाला बनाने के लिए अगले चरण बहुत आसान हैं और आपको इससे ज्यादा की आवश्यकता नहीं है। अब, उन सभी हलकों का चयन करें, जिन्हें आपने खींचा है। और दाईं ओर पाथफाइंडर टूल से, आपको दूसरे विकल्प पर क्लिक करना होगा, जो कहता है कि 'माइनस फ्रंट'

सभी का चयन करे

सलाई

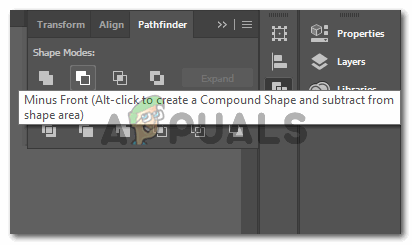
माइनस फ्रंट
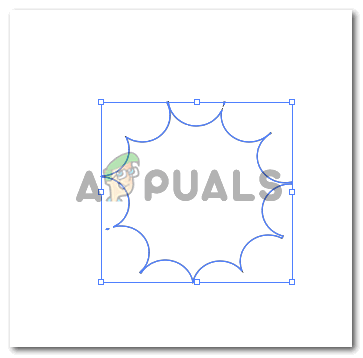
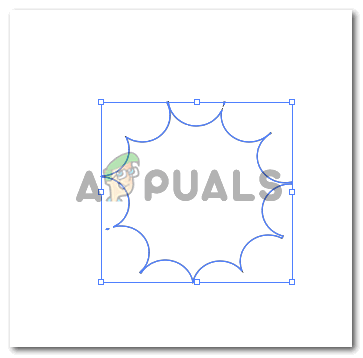
यह छोटे सर्कल के हिस्से को बड़े सर्कल से हटा देगा, जिससे हम जो वेब बना रहे हैं उसकी रूपरेखा तैयार हो जाएगी। जिस मिनट आप us माइनस फ्रंट ’टैब में प्रवेश करेंगे, छोटे वृत्त गायब हो जाएंगे और आपकी आकृति अब कुछ इस तरह दिखाई देगी।

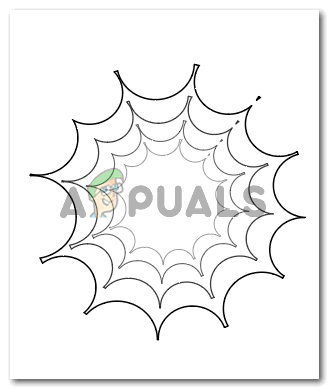
स्पाइडर वेब के लिए पहली परत बनाई गई
यह वेब की आपकी पहली परत है।
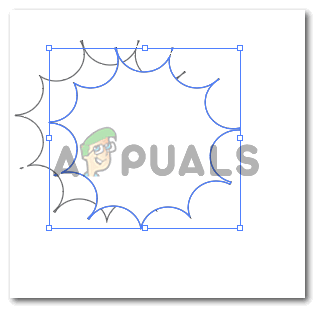
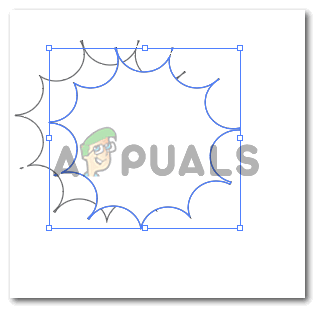
- अगले कुछ चरणों के बारे में जाने के दो तरीके हैं। आप या तो वेब की पहली परत को कॉपी कर सकते हैं जो हमने बनाई है और आकार को मैन्युअल रूप से बदलकर और बाहरी परत के अनुसार कोण को समायोजित करके नीचे की छवि में दिखाया गया है।

कॉपी आकार
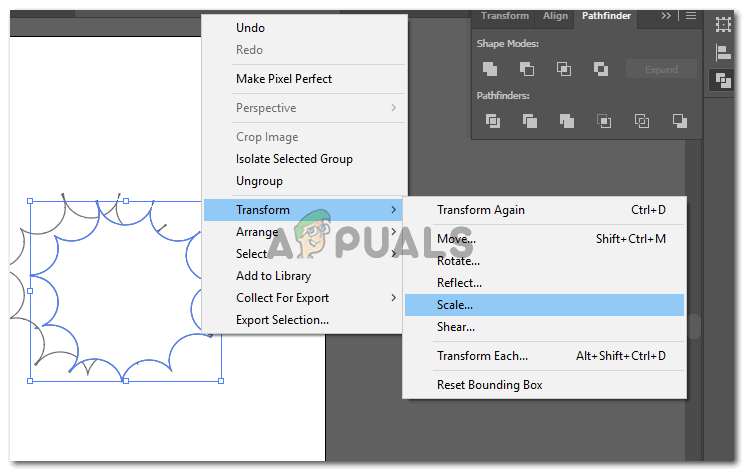
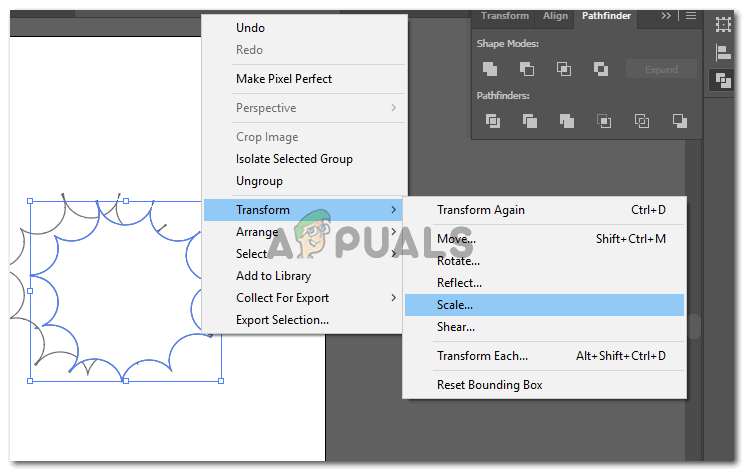
या, आप हमारे द्वारा बनाई गई आकृति पर दाईं ओर क्लिक कर सकते हैं, 'ट्रांसफ़ॉर्म' पर क्लिक करें, जो हमें आकृति के लिए अधिक विकल्प दिखाएगा, और स्केल पर क्लिक करें।

या, इसे स्केल करें
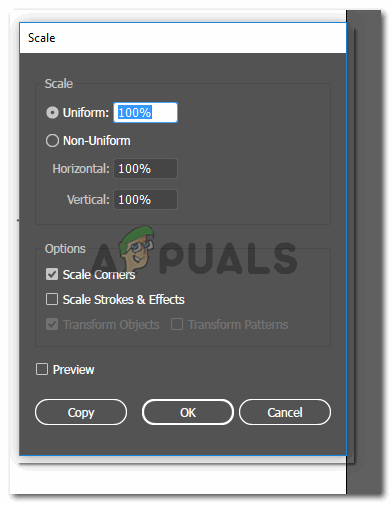
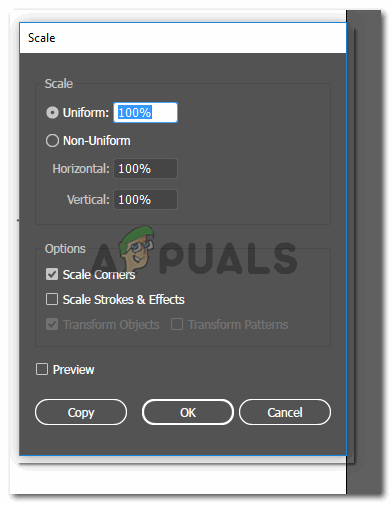
यह हमारे लिए effect स्केलिंग ’प्रभाव के लिए कुछ सेटिंग्स करने के लिए एक संवाद बॉक्स खोलेगा जिसे हम आकार देना चाहते हैं।

पैमाने के लिए संवाद बॉक्स
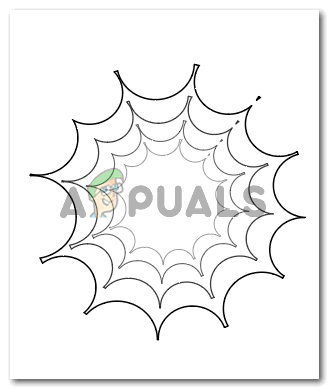
यहां, वर्दी के लिए प्रतिशत में, यदि आप छवि को बड़े आकार में स्केल करना चाहते हैं, तो आप प्रतिशत बढ़ाएंगे। और छोटे आकार के लिए, आप प्रतिशत कम कर देंगे। परत की एक बड़ी प्रतिलिपि बनाने के लिए, मैंने यूनिफ़ॉर्म के लिए अंतरिक्ष में 130% लिखा। और एक छोटी वेब परत के लिए, मैंने 70% लिखा। आकार की अपनी आवश्यकताओं के अनुसार आप इन संख्याओं को हमेशा बदल सकते हैं।

स्पाइडर वेब के लिए परतें
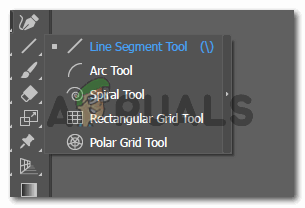
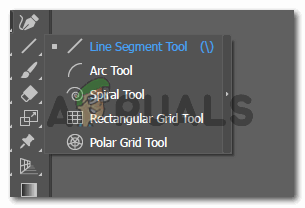
- वेब के अनुभागों को बनाने के लिए, आप बाएं टूल पैनल से लाइन टूल का चयन करेंगे।

लाइन सेगमेंट टूल
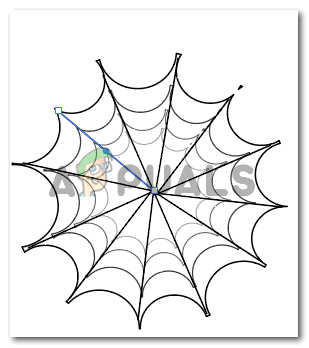
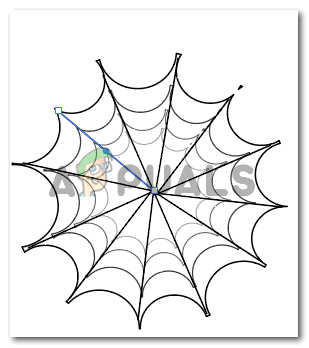
वेब के लिए एक केंद्र बनाने के लिए। मैंने एक कोने से दूसरे विपरीत कोने तक एक लंबी लाइन बनाई। और बाकी कोनों के लिए, मैंने सिर्फ एक कोने से केंद्र तक आधी लाइनें खींचीं ताकि केंद्र एकदम सही दिखाई दे।

स्पाइडर वेब पूरा हुआ
आपका मकड़ी का जाला इस्तेमाल होने के लिए तैयार है।
























![[FIX] Xbox गेम बार में पार्टी चैट नहीं सुन सकता](https://jf-balio.pt/img/how-tos/54/can-t-hear-party-chat-xbox-game-bar.png)